
2025-04-01 12:55:03来源:meihuatou 编辑:佚名
在当今数字化时代,移动设备的普及使得网站和应用的响应式设计变得至关重要。为了确保网站在各种设备上都能提供良好的用户体验,开发者和设计师需要对不同类型的手机进行测试。谷歌浏览器因其强大的功能和便捷的模拟工具而成为首选的测试平台之一。本文将详细介绍如何使用谷歌浏览器模拟手机,从多个维度帮助读者掌握这一技能。
在开始之前,首先确保你的电脑上已经安装了最新版本的谷歌浏览器。接着,打开浏览器并访问任何一个你想要测试的网站。本文将以一个虚构的电子商务网站为例,展示如何在谷歌浏览器中模拟不同的手机设备。
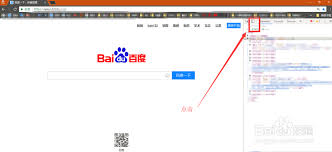
要开始模拟手机设备,你需要激活谷歌浏览器的设备模拟器。这非常简单:只需按下键盘上的 `ctrl + shift + m`(windows 或 linux)或 `cmd + shift + m`(mac),即可切换到设备模拟模式。此时,页面顶部会出现一个新的工具栏,允许你选择不同的设备和屏幕尺寸。

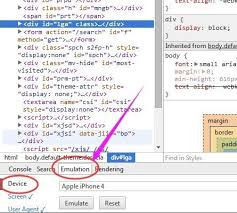
一旦进入设备模拟模式,你可以通过点击工具栏上的“选择设备”按钮来浏览和选择可用的手机型号。谷歌浏览器内置了大量流行设备的配置文件,包括iphone、samsung galaxy、google pixel等。选择一个合适的设备后,模拟器会自动调整屏幕大小、分辨率以及用户代理字符串,以尽可能地模拟真实设备的体验。
除了预设的设备选项外,谷歌浏览器还允许用户手动调整屏幕的宽度和高度。这对于测试特定分辨率或未被包含在预设列表中的设备特别有用。通过拖动工具栏上的滑块或直接输入数值,你可以轻松更改这些参数。此外,还可以修改设备像素比,以反映高密度显示屏的效果。

在实际的移动环境中,网络连接的质量往往会影响用户的体验。因此,在进行性能测试时,模拟不同的网络状况是十分必要的。谷歌浏览器提供的网络模拟功能可以模拟慢速2g、3g、4g以及离线状态。通过设置不同的下载和上传速度,开发者可以评估网页在各种网络条件下的表现,并作出相应的优化。
利用谷歌浏览器的强大开发者工具,你可以进一步深入到网页的各个层面,进行更详细的调试和性能分析。例如,通过“网络”面板可以查看资源加载时间;“元素”面板则能帮助检查布局和样式是否适应小屏幕;而“控制台”面板则是排查错误信息和运行javascript代码的理想场所。这些工具共同为开发者提供了全面的测试环境,有助于发现并解决潜在的问题。
通过上述介绍,我们了解了如何使用谷歌浏览器高效地模拟手机设备,从而更好地进行网站或应用的测试工作。无论是选择预设的设备配置还是自定义参数,亦或是模拟网络环境,谷歌浏览器都提供了丰富的功能来满足开发者的多样化需求。掌握这些技巧不仅能够提升工作效率,还能显著改善最终产品的用户体验。希望本文的内容对你有所帮助,让你能够在未来的项目中更加得心应手地运用这些工具。